Design System
Empowering consistency: Design System Integration for Seamless Experiences
In this case study, I would like to share my experience of building a new design system at JATO Dynamics. Where I started to work there, there is existed only a couple of components, brand guidelines created some time ago by external agency and component library in Storybook.
I worked closely with other designers and engineers on a new processes, introduced new tools for work and laid the foundations of our design system.
My Role
I helped build and implement the design system; established processes for collaboration between design and development.
Tools
Figma, Supernova, Notion
Goal
The goal was to establish a unified design language to improve consistency across product offerings.
Background
When I started working at JATO, the company lacked a comprehensive design system. Designers were using a small UI kit that included a few components, a limited color palette, and no guidelines. This UI kit was built based on brand guidelines provided by an external agency.
The main issue with this UI kit was that it was tailored more for marketing purposes rather than digital products. The absence of clear instructions for both designers and developers left room for misinterpretation. It was evident that the team lacked shared foundations and processes.
Comprehensive audit
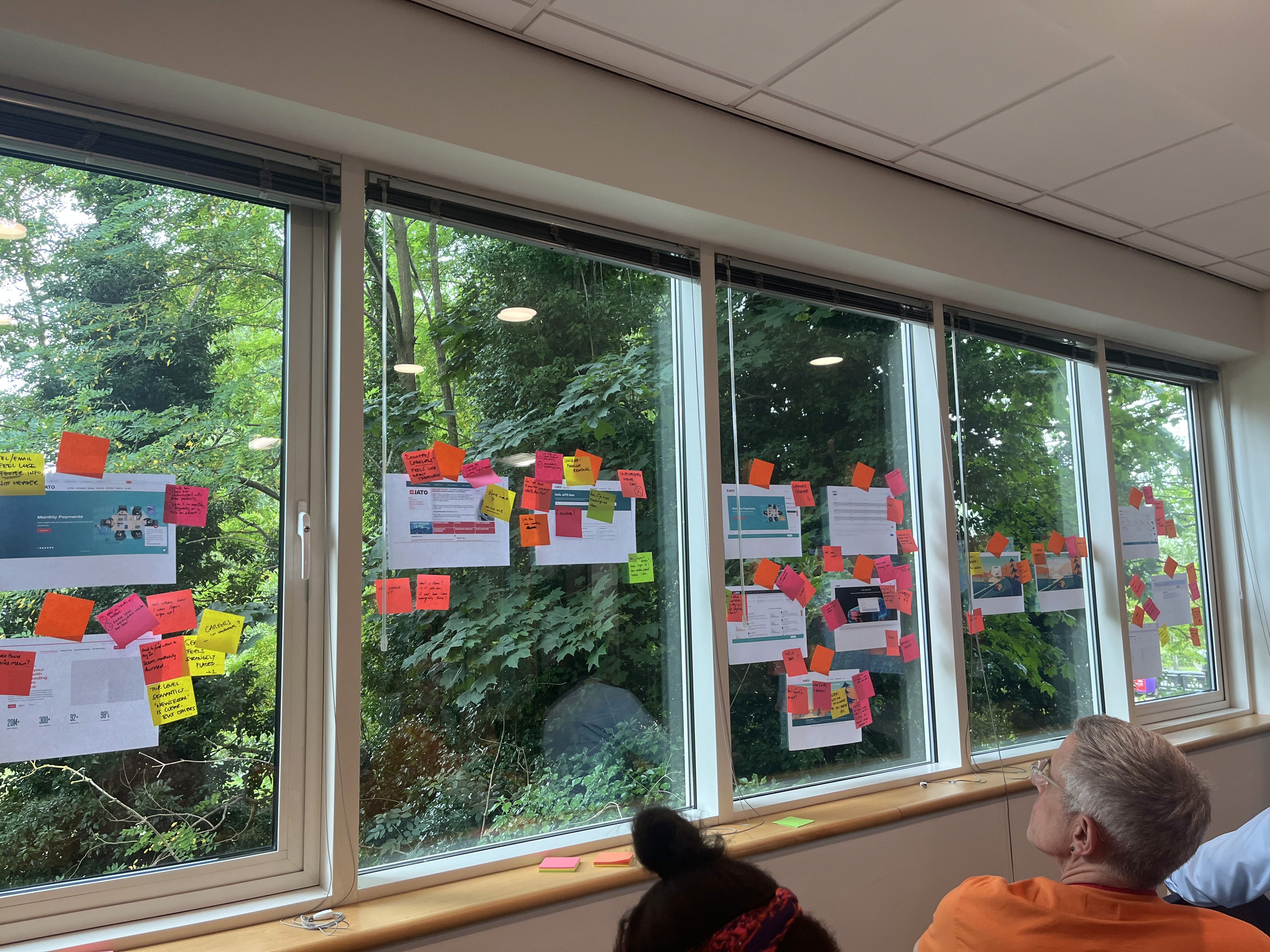
To understand the current situation and what components were used or lacking in the existing system, I started with an audit of our main customer-facing products. I created a FigJam board and conducted a workshop with other designers, where we used Brad Frost’s “Interface Inventory” to capture all discrepancies throughout JATO products. We took screenshots of each component's variations and compiled them on the board for comparison.
Key findings
Inconsistency: our product lacked consistency, affecting brand perception and overall customer satisfaction.
Lack of semantic colors : we didn’t have clear semantic color palette. Our brand's red color was being used inappropriately to indicate errors, leading to potential confusion in interfaces;
Need for documentation: without proper documentation it’s easy to misinterpret design elements and their usage. Documentation reduces the time and effort spent in reinventing or reinterpreting design elements, thus improving efficiency. We decided to use Supernova for our guidelines.
Laying foundations
As mentioned earlier, JATO used a small UI kit based on design guidelines created by an external agency. It included typography, color palette, logo and tone of voice guidelines. Therefore, product team is used Material libraries for missing pieces, like iconography.
Tokens
We decided to start with foundations - colors, typography, grids, elevation. This was when design tokens were introduced.
Why we decided to use tokens? Tokens help create consistent and cohesive design system that can be easily customized for different products, devices, and platforms.
Following Design System guide, a 3-level system was created: primitives, semantic and component-specific. Each level references previous one.
Components prioritization
Once foundations were established, we conducted another workshop during which we prioritized components and created a roadmap for delivery.
The biggest challenge for me, as the sole designer supporting 3 other designers, was maintaining component quality and delivering them on time with only 2 dedicated developers. This required careful balance in prioritizing tasks and effective communication to meet the demands of both design integrity and tight timelines.
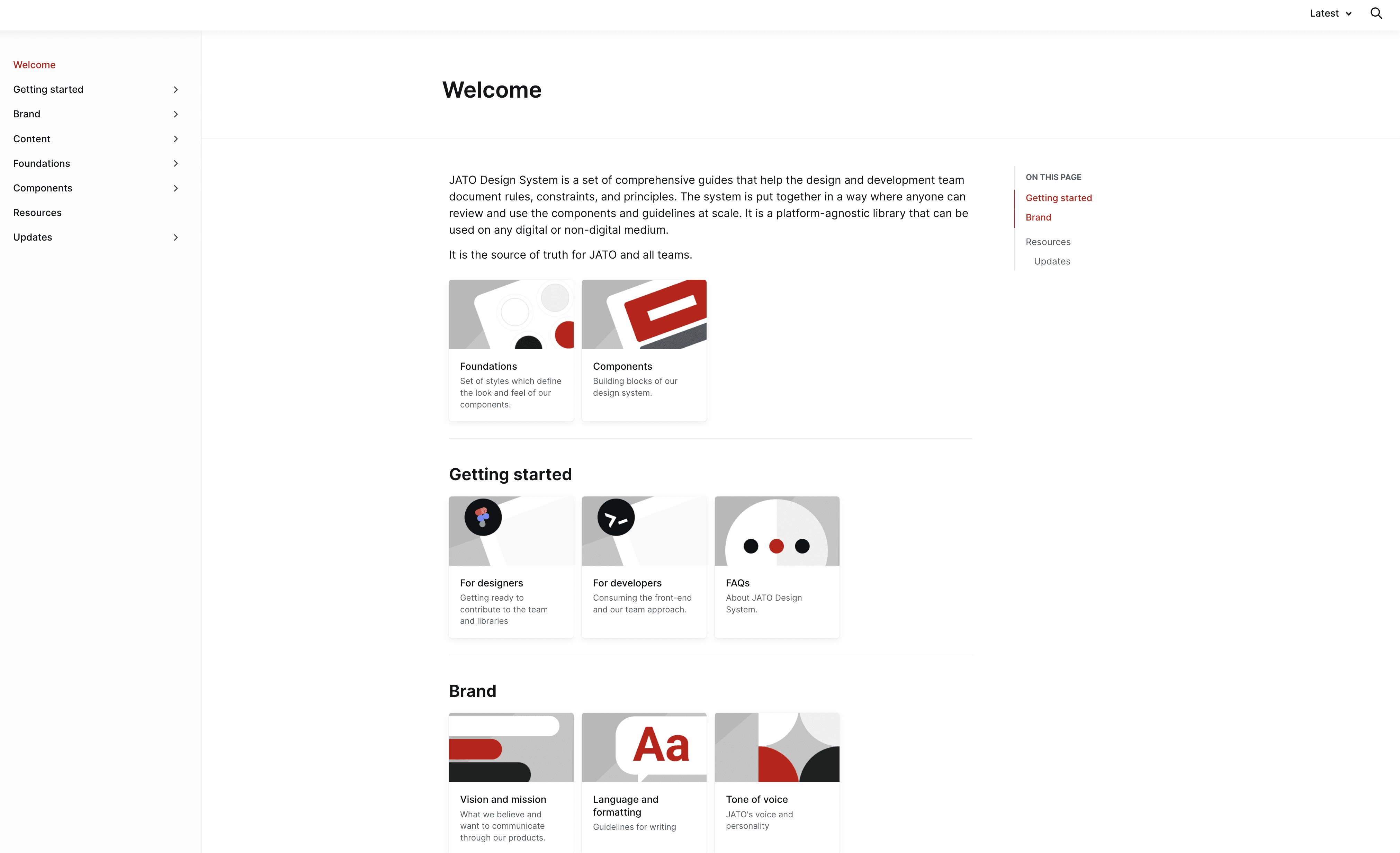
Documentation
We use Supernova for documentation. It helps me as a designer easily document everything, manage tokens and push changes.
Our documentation structure includes:
Guides for designers and developers
Component construction and states, behavior
Accessibility guidelines
Brand guidelines
Version history and roadmap
Lessons learned
Adoption tracking: this helps identify areas needing improvement, ensuring that the design system remained aligned with our objectives.
Share your knowledge: informing and educating a broader audience, including stakeholders and project managers, fosters a deeper understanding and appreciation of the design system across the company;
Be patient, don't rush: clearly processes do not change overnight; they evolve. This project was a proof for me to the fact that building a comprehensive design system is an ongoing journey of refinement and adaptation;
Priorities change : stay flexible and open-minded, and don’t lose sight of the overall goal;
Communication is a key: clear, consistent dialogue with all team members is vital. This not only facilitates collaboration but also ensures everyone is aligned and on board;